Maximize Your Page Lots Time Using GTmetrix PageSpeed Tools
In today's electronic landscape, enhancing web page load time is not merely a technological necessity yet a vital factor in user interaction and retention. GTmetrix PageSpeed devices provide a durable framework for analyzing your web site's performance with workable referrals and insightful metrics. By leveraging functions such as the waterfall graph and efficiency scores, you can recognize specific areas that require focus. However, comprehending just how to interpret these understandings and implement effective modifications is essential for recognizing their complete benefit. What are the crucial approaches that can lead to considerable enhancements in your online visibility?
Understanding GTmetrix Basics
GTmetrix is a powerful tool designed to analyze the performance of websites, providing valuable insights into lots times and total customer experience. By making use of both Google PageSpeed Insights and YSlow metrics, GTmetrix supplies a detailed analysis of numerous internet efficiency aspects. This double method allows users to identify specific locations for renovation and maximize their web sites successfully.
The device produces detailed records that emphasize vital performance indicators, including web page tons time, total page dimension, and the variety of demands made. Furthermore, GTmetrix designates a performance score, giving users an at-a-glance understanding of their internet site's efficiency.
Customers can access numerous functions, such as the capability to evaluate from various geographical places and tools, making sure that the analysis reflects the viewpoints of varied individual experiences. In addition, GTmetrix provides actionable referrals, directing internet site owners toward ideal methods for optimization.
Understanding these basics is vital for webmasters and electronic marketing experts alike, as improved web page load times can enhance individual engagement, boost conversion prices, and bolster online search engine rankings. Experience with GTmetrix leads the way for efficient performance optimization techniques.
Evaluating Your Performance Report
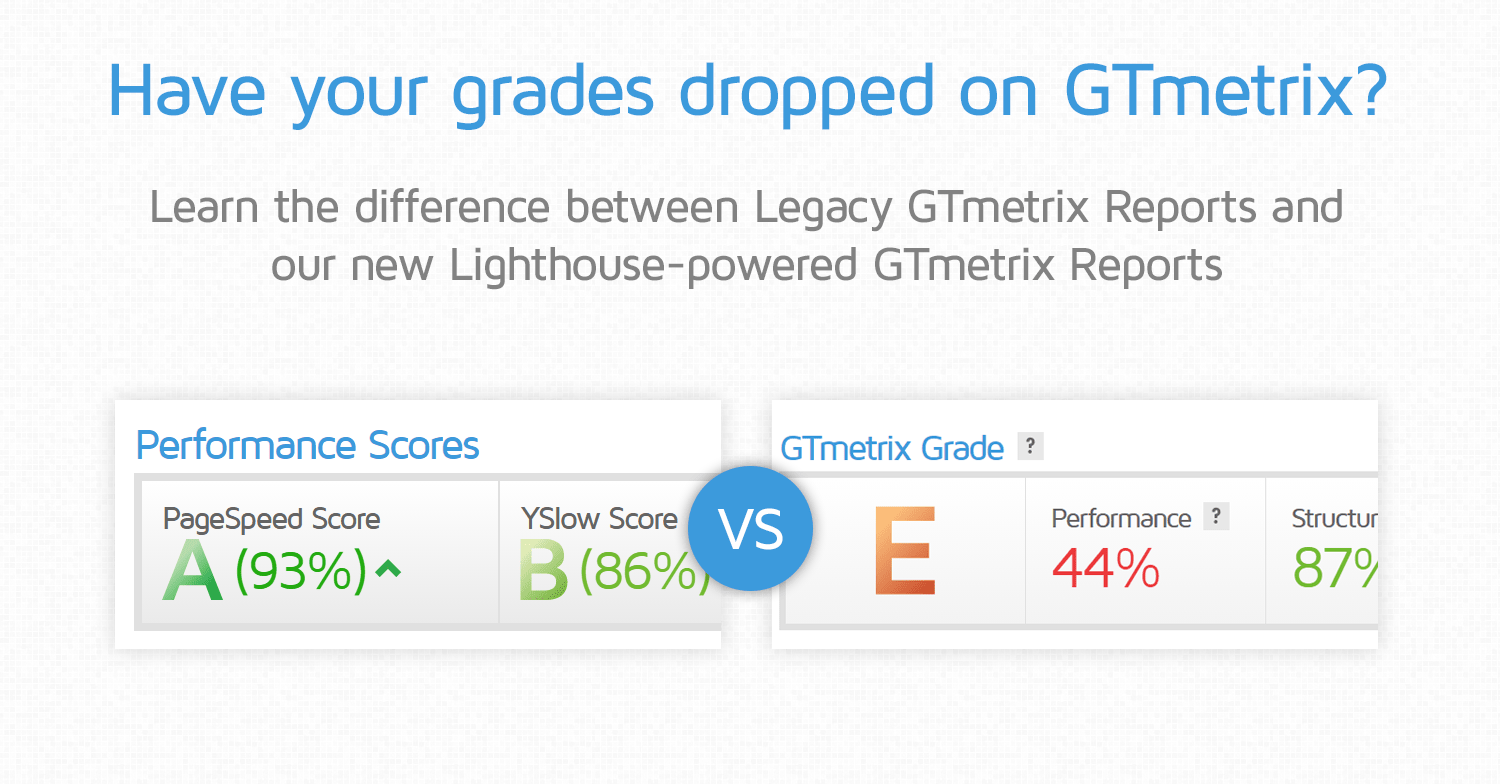
Once individuals have actually created their performance reports through GTmetrix, the next step is to completely examine the data offered. The record generally includes two core metrics: PageSpeed Score and YSlow Score, which give a summary of your web site's efficiency versus market requirements (gtmetrix pagespeed). A high rating indicates efficient loading times, while a low score signals areas requiring renovation
Upon assessing the record, customers need to concentrate on the waterfall chart, which visually represents the loading sequence of each aspect on the page. This detailed break down allows users to identify which resources are triggering hold-ups. Pay specific interest to the packing time of important assets like manuscripts, images, and stylesheets.
Furthermore, GTmetrix supplies understandings into various efficiency indications, such as completely filled time, complete page size, and the variety of demands made. Understanding these metrics is essential for pinpointing details traffic jams affecting general efficiency.
Moreover, the report includes historic information, making it possible for individuals to track performance fads gradually. This element is very useful for measuring the effect of any optimizations implemented. By methodically evaluating these components, individuals can gain a thorough understanding of their web site's performance landscape.
Trick Suggestions for Optimization

First of all, pressing images is crucial, as huge data can significantly reduce filling times. Make use of formats like WebP or apply lazy loading strategies to delay off-screen pictures until they are needed.
Second of all, minifying CSS and JavaScript data reduces their dimension, which quickens loading. Devices like UglifyJS or CSSNano can help in this procedure.
Thirdly, leveraging internet browser caching allows returning site visitors to fill pages quicker by storing fixed pop over to this site resources locally. Set proper expiry dates for cacheable products to make the most of efficiency.
Furthermore, take into consideration making use of a Material Delivery Network (CDN) CDNs distribute your material throughout numerous web servers worldwide, making certain that users access information from the closest place, additional reducing latency. - gtmetrix pagespeed
Applying Changes Properly
To apply modifications effectively, an organized approach is essential. Begin by prioritizing the referrals supplied by GTmetrix based upon their prospective effect on your page tons time. Emphasis first on critical problems, such as picture optimization and manuscript minification, as these often produce the most significant renovations.
Next, allocate sources and specify duties within your group. Appoint jobs you can find out more according to knowledge, ensuring that internet programmers, designers, and content designers team up seamlessly. Develop a timeline for carrying out modifications, which helps preserve energy and motivates accountability.
After implementing the adjustments, it is critical to examine the web site completely. Make use of GTmetrix to evaluate the page lots time and validate that the executed changes have actually produced the preferred impacts. Determine any type of unpredicted issues and make essential adjustments immediately.
Additionally, document each adjustment made, consisting of the rationale behind it and the outcome observed. This documents will certainly function as an important referral for future optimization efforts and promote expertise transfer within the group. By following this organized method, you can ensure that your adjustments are not just efficient but additionally lasting in achieving lasting performance enhancements.
Surveillance Development Frequently
Consistently keeping an eye on progress is important to make sure that the changes made to enhance web page tons time are reliable and sustainable. After executing methods originated from GTmetrix PageSpeed Tools, it is essential to track the performance of your site regularly. This not just helps determine any regressions in speed yet likewise provides understandings into how customer experience is advancing.
Utilize GTmetrix's coverage features to create regular performance records, which can highlight fads over time. Take notice of essential metrics such as totally loaded time, total page size, and the variety of demands. Develop a regular to evaluate these visit this web-site metrics regularly-- regular or monthly, depending upon your website's traffic and upgrade frequency.

Conclusion
Finally, leveraging GTmetrix PageSpeed devices is necessary for enhancing page tons times and boosting user experience. By recognizing the system's basics, examining performance records, and executing essential recommendations, substantial renovations can be accomplished. Continual tracking of development makes certain that optimizations remain effective with time. Inevitably, a systematic method to utilizing GTmetrix will certainly cause continual improvements in website performance, fostering raised customer fulfillment and engagement.
GTmetrix is a powerful tool designed to examine the efficiency of internet pages, supplying valuable insights into tons times and total customer experience.Once individuals have created their performance reports through GTmetrix, the next step is to thoroughly assess the information presented.Additionally, the report consists of historic data, making it possible for users to track performance trends over time.Make use of GTmetrix's reporting features to generate routine efficiency records, which can highlight fads over time. Ultimately, an organized approach to using GTmetrix will certainly lead to sustained improvements in website efficiency, promoting enhanced customer contentment and interaction.